观看此功能视频教程请点击
:http://school.jisuapp.cn/courses/151-30.html一、【动态表单】功能简介
【动态表单】组件,主要适用于用户在小程序中提交信息,例如小程序中活动报名、意见反馈、预约时间等等,像类似于这些提交信息的活动,就可以使用到动态表单。它可以提交视频、文本、图片、评分、选项(下拉、图片类型)、时间、地址等信息,使用这些功能仅需添加组件并对接到的后台数据对象即可。
注:
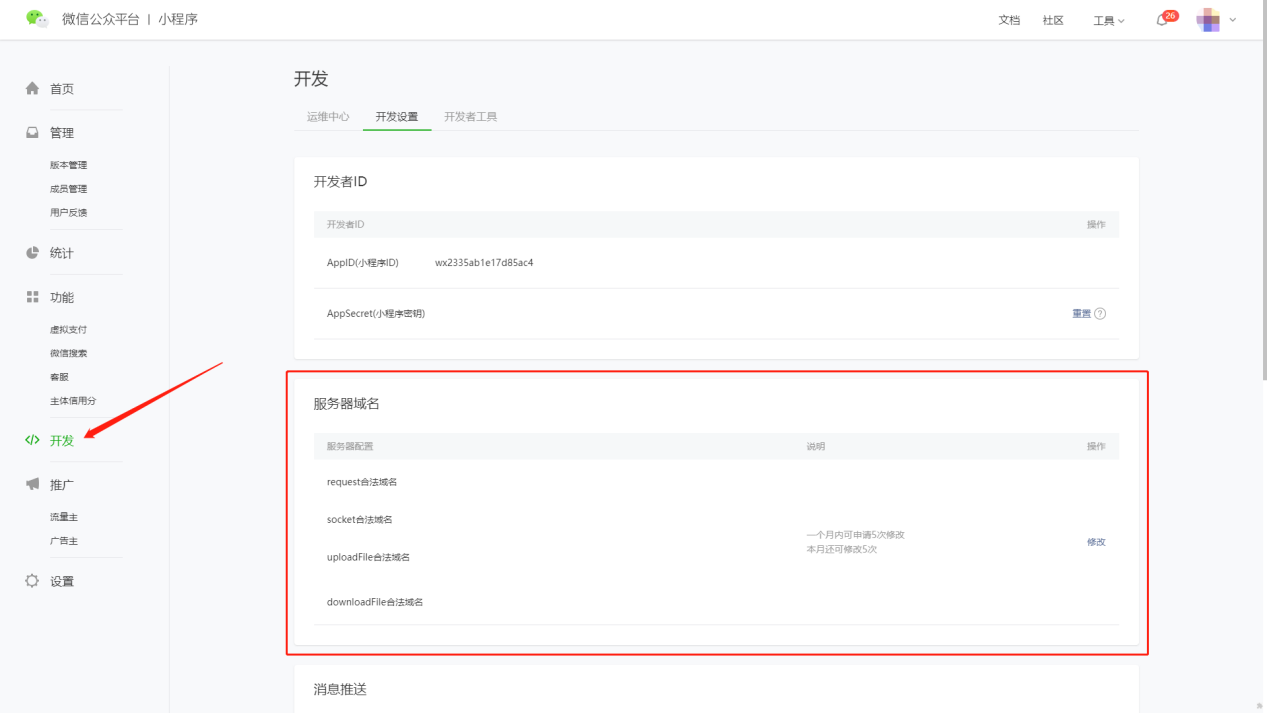
使用视频控件,需将域名“
https://up-z2.qbox.me
”配置在小程序公众平台中uploadFile合法域名。
使用场景:小程序内报名信息提交、缴费表单提交、预约信息表单提交、意见反馈等场景。
二、功能教程
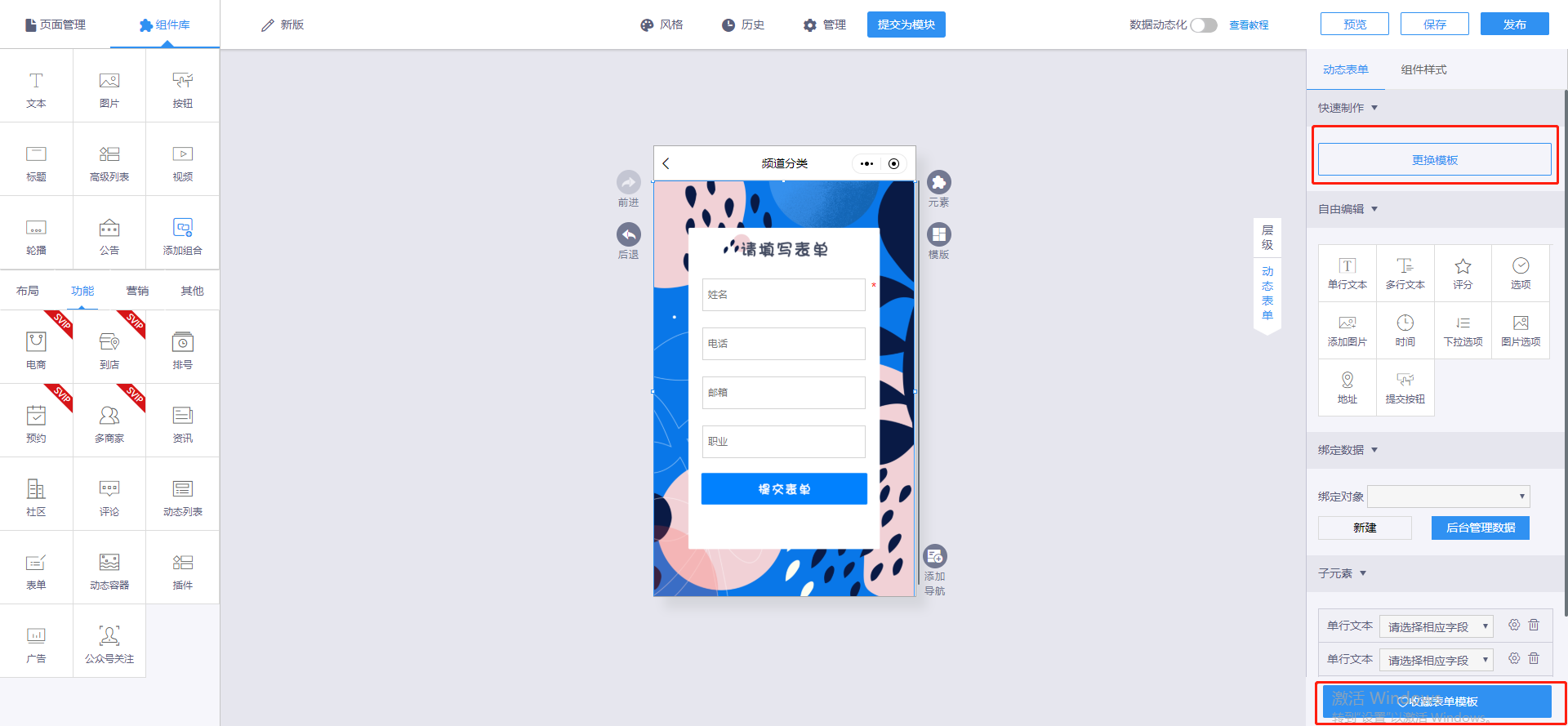
1. 如何选择模板?
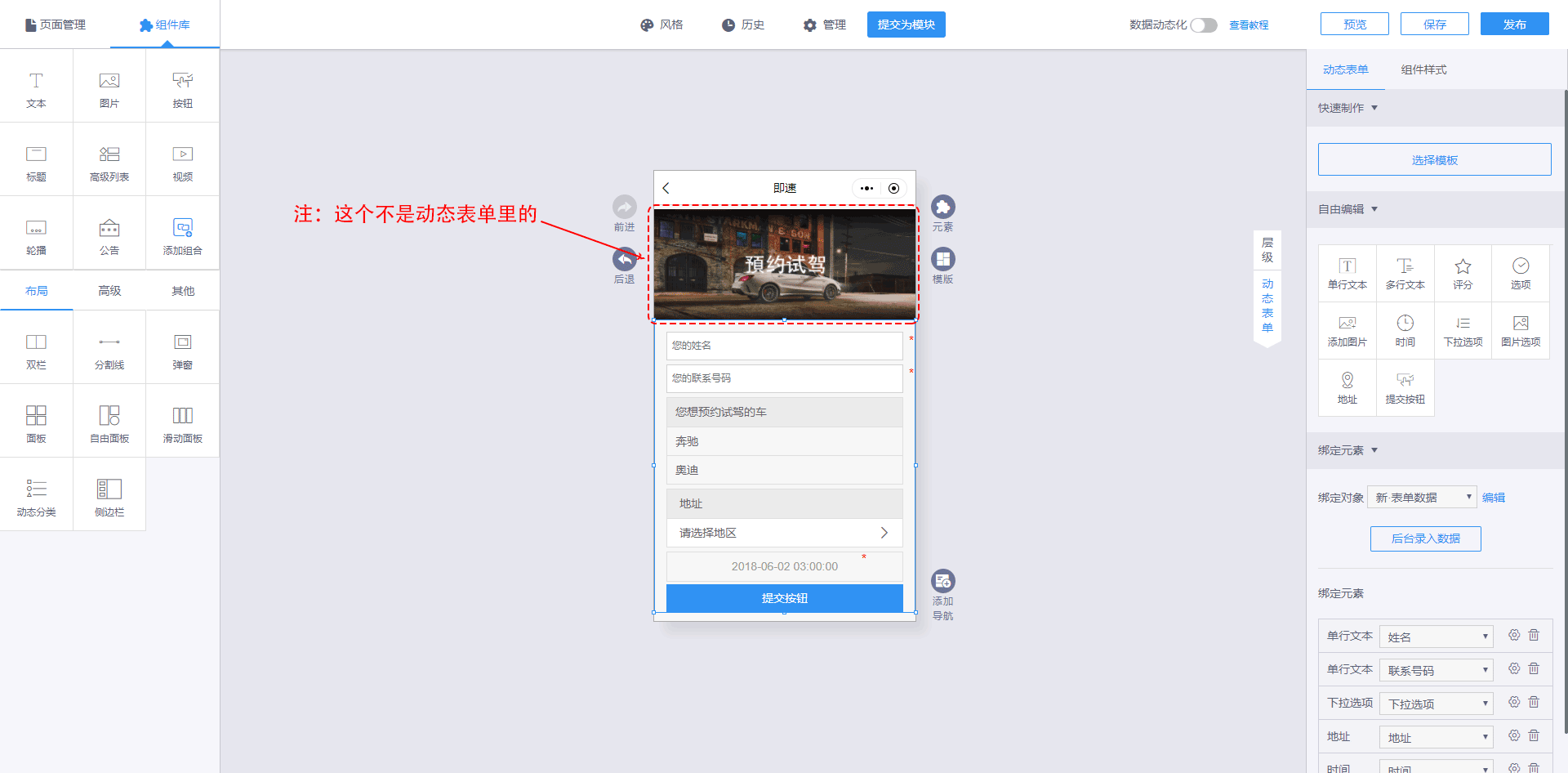
1.1【动态表单库】:选择模板直接使用进入【编辑页】,点击【表单】组件,进入【动态表单库】-【选择模板】-【确定】,绑定相应数据后可直接使用
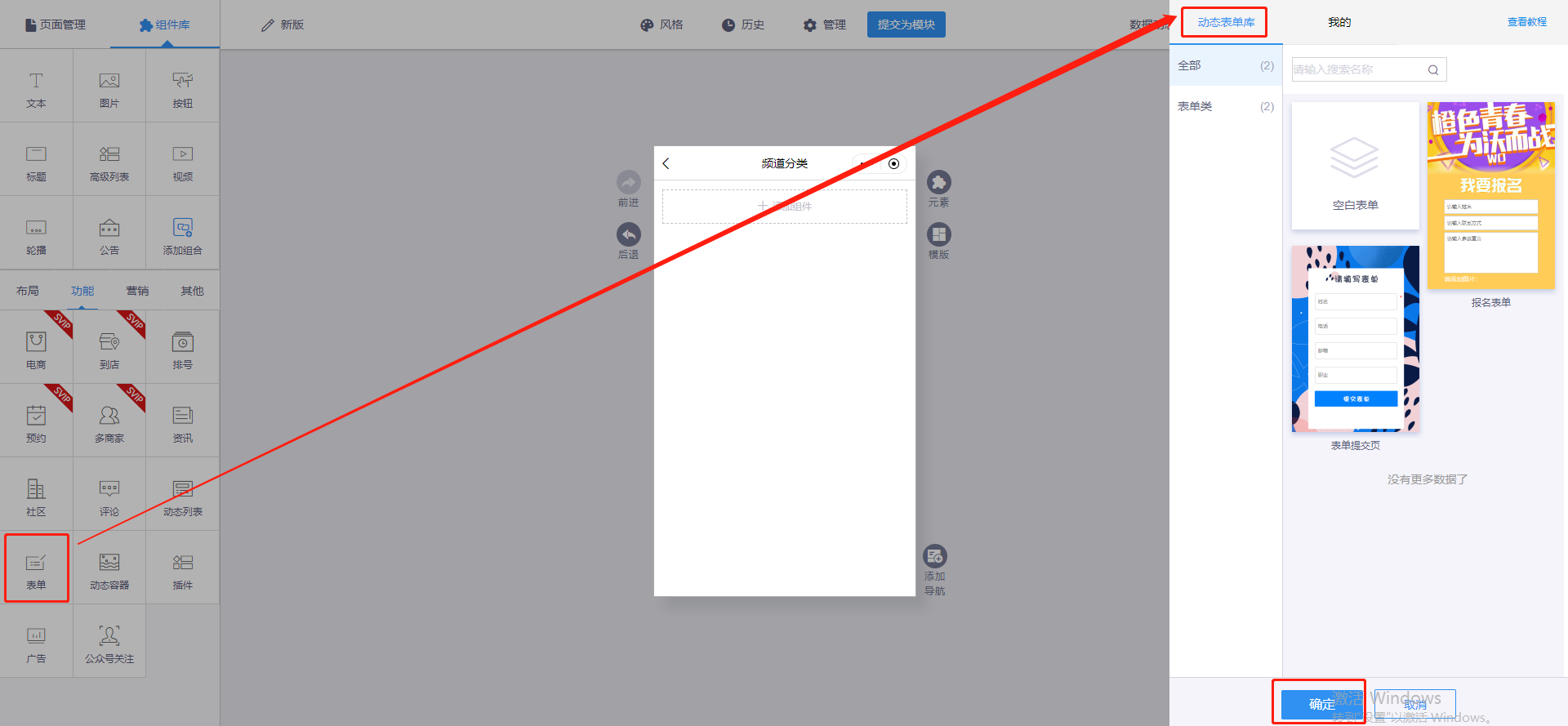
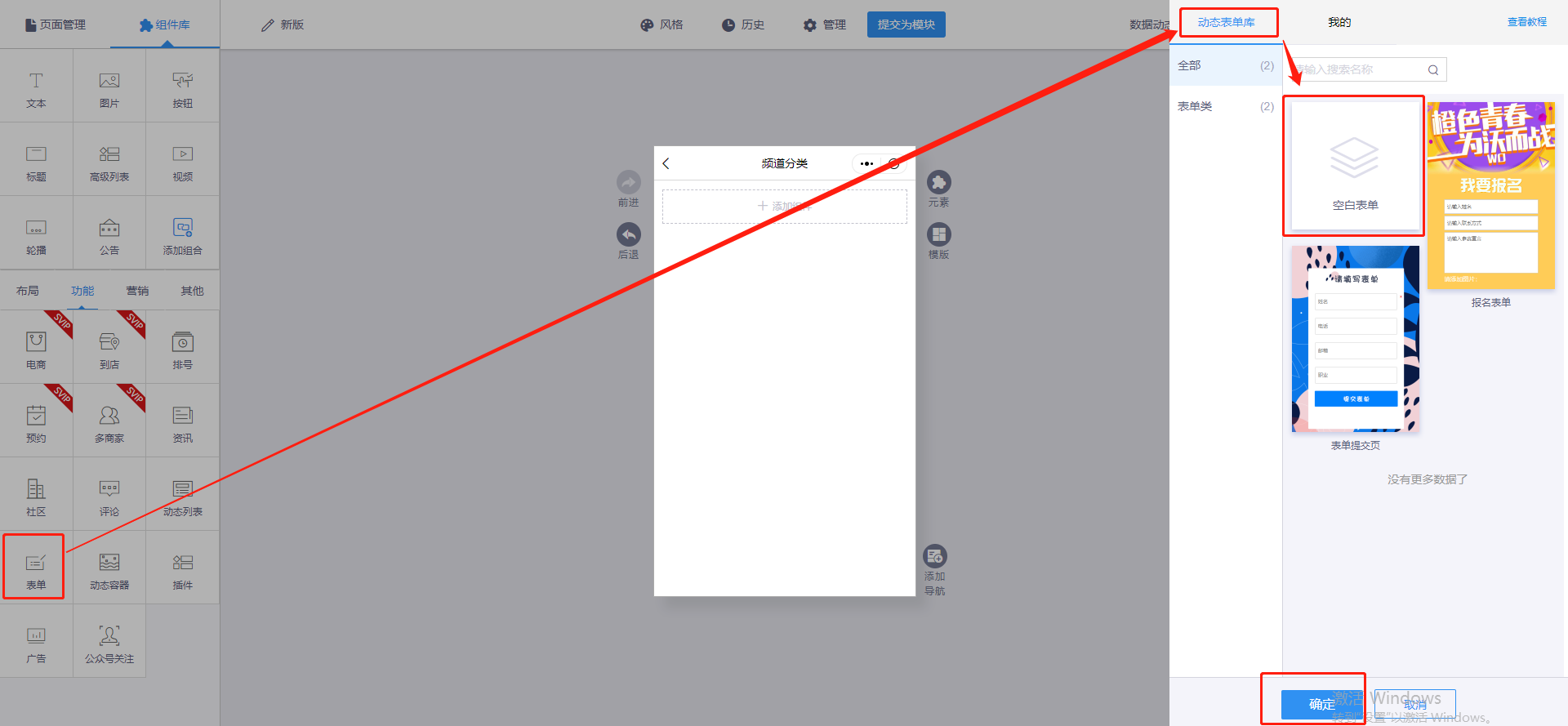
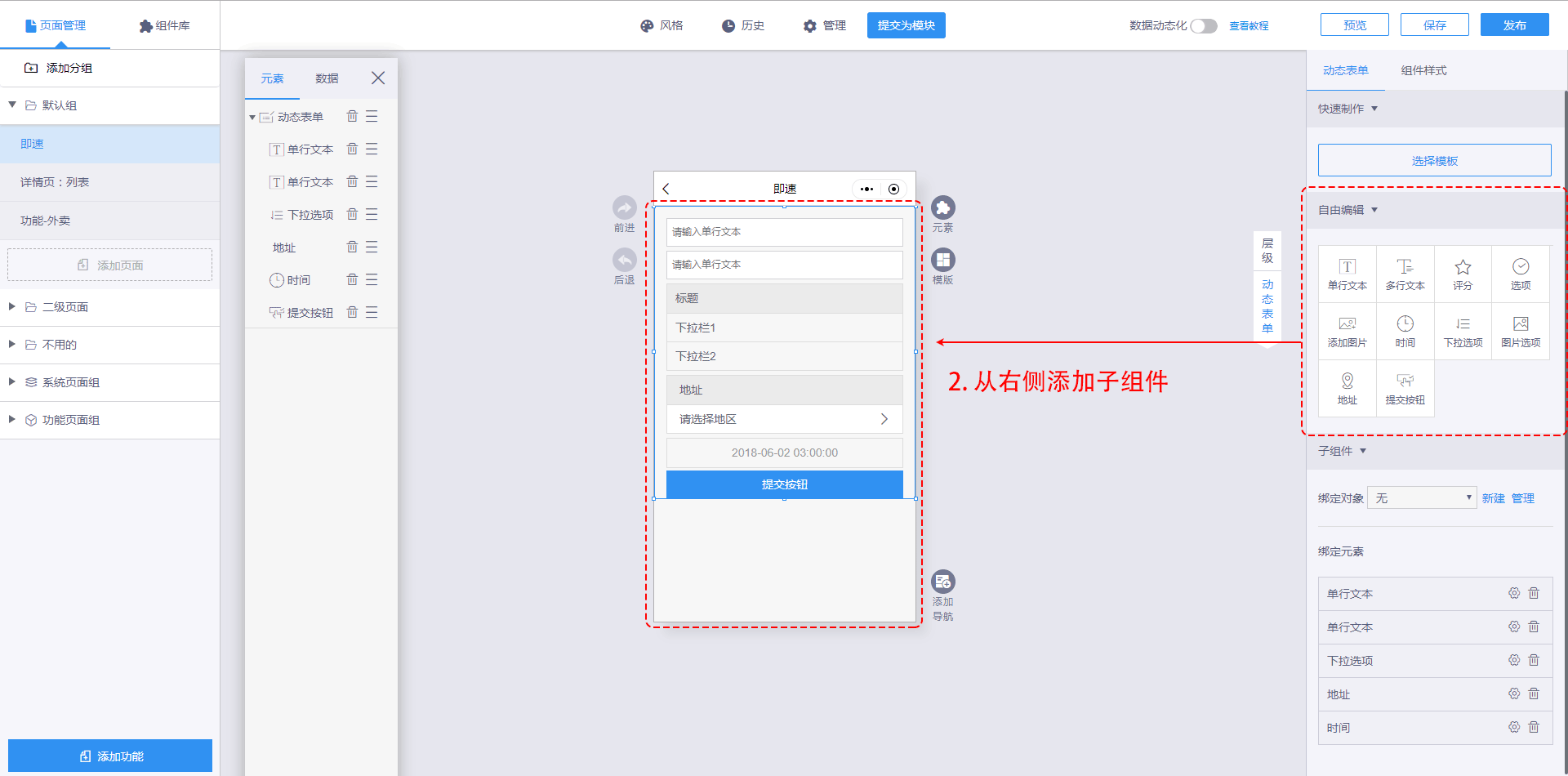
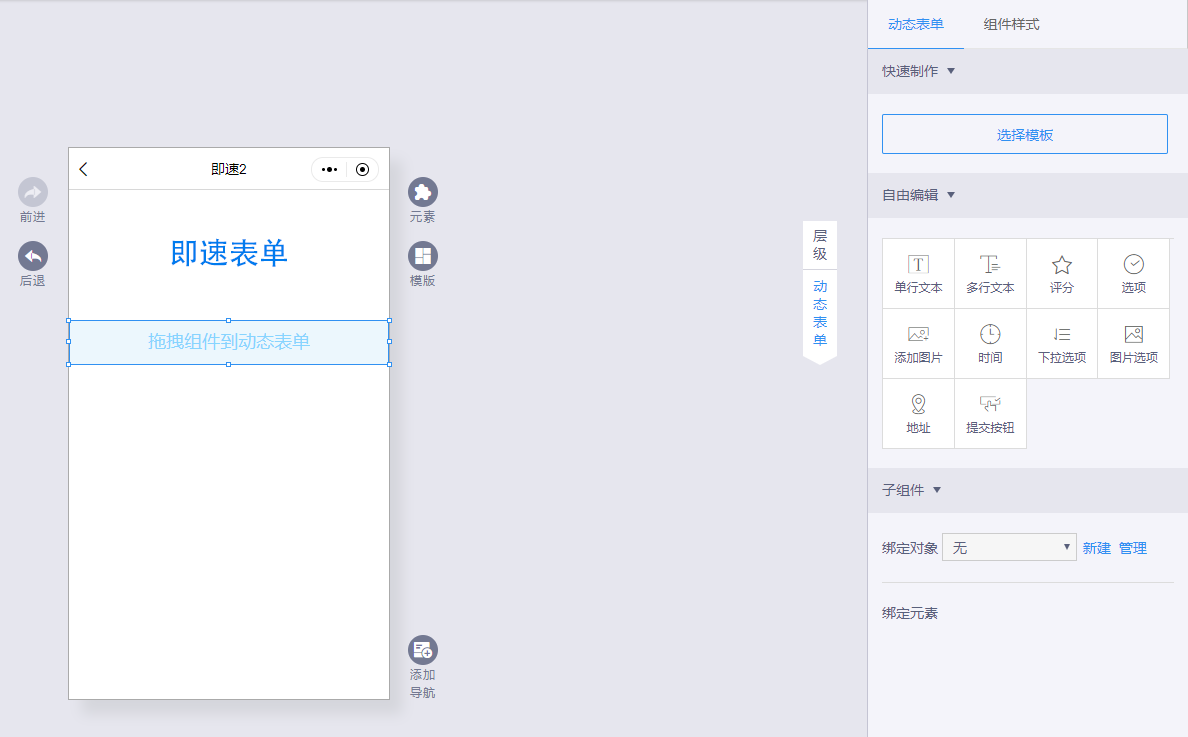
1.2【空白表单】需要添加子组件进入【编辑页】,点击【表单】组件,进入【动态表单库】-【选择空白表单】-【确定】
再通过在动态表单右侧,添加需要的子组件。
注1:必须添加【提交按钮】组件!若没有将无法提交信息!
注2:【按钮】组件无法取代【提交按钮】组件!
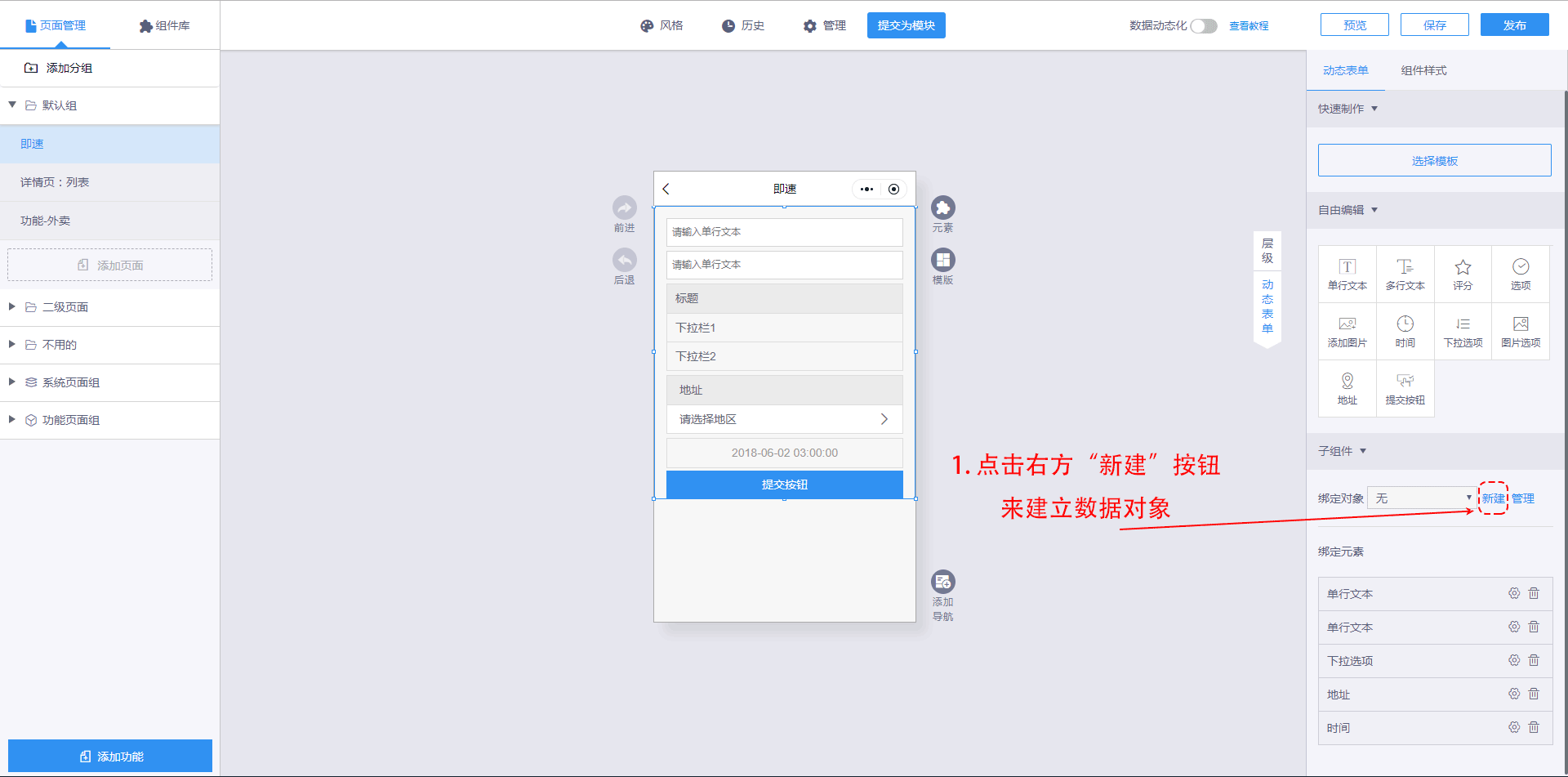
2、如何添加【动态表单】组件数据对象?2.1建立数据对象点击右方“新建”按钮,来建立新的数据对象
(数据对象是用来收集/存储信息的位置,后台本身没有自带这个位置,我们需要自行在建立一个,然后对接动态表单)
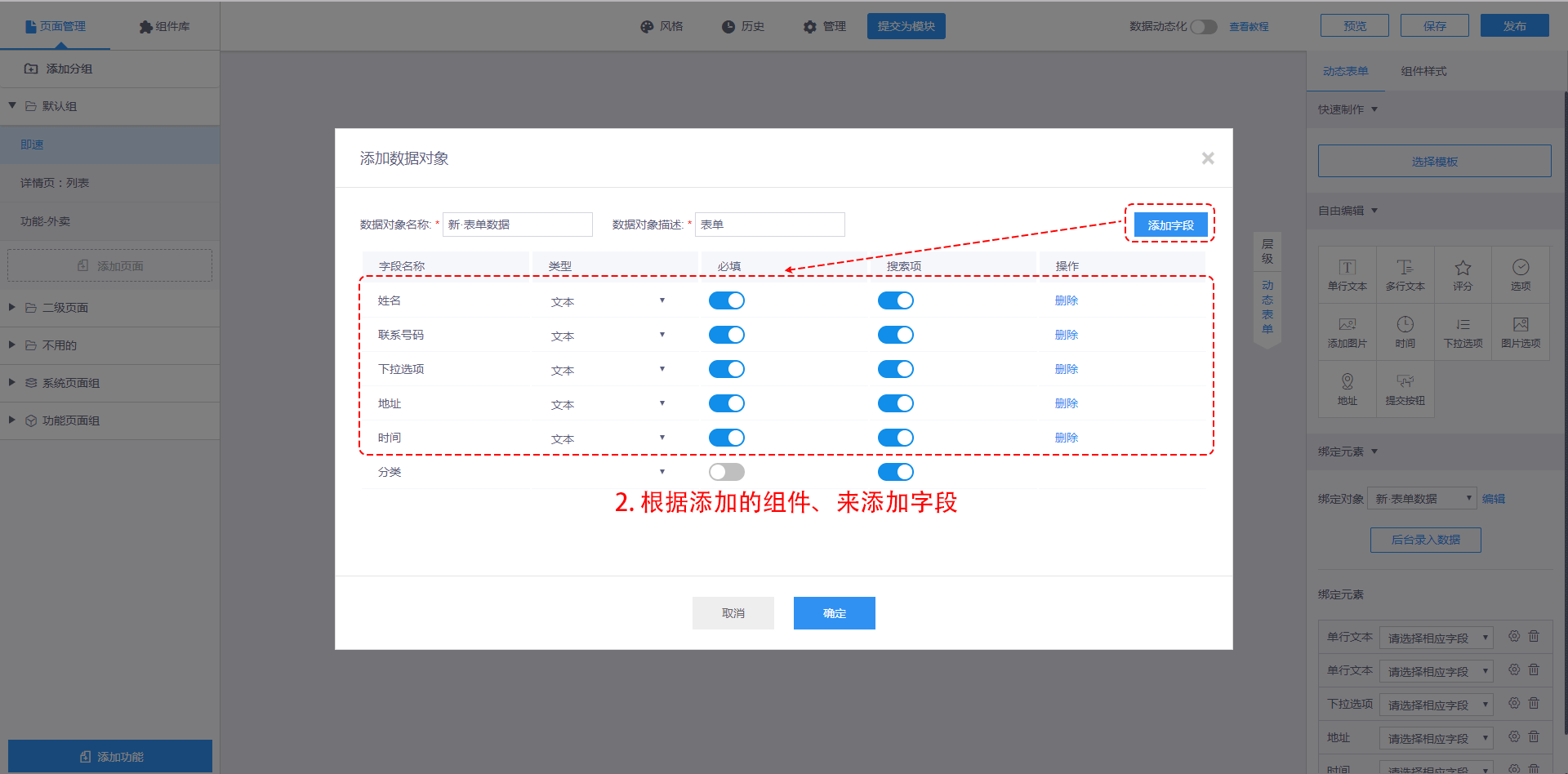
在弹出框内,点击右上角【添加字段】,根据组件来添加字段,添加完后点确定保存。
类型选择:若需要获取的信息是文字则选【文本】、若是图片则选【图片】
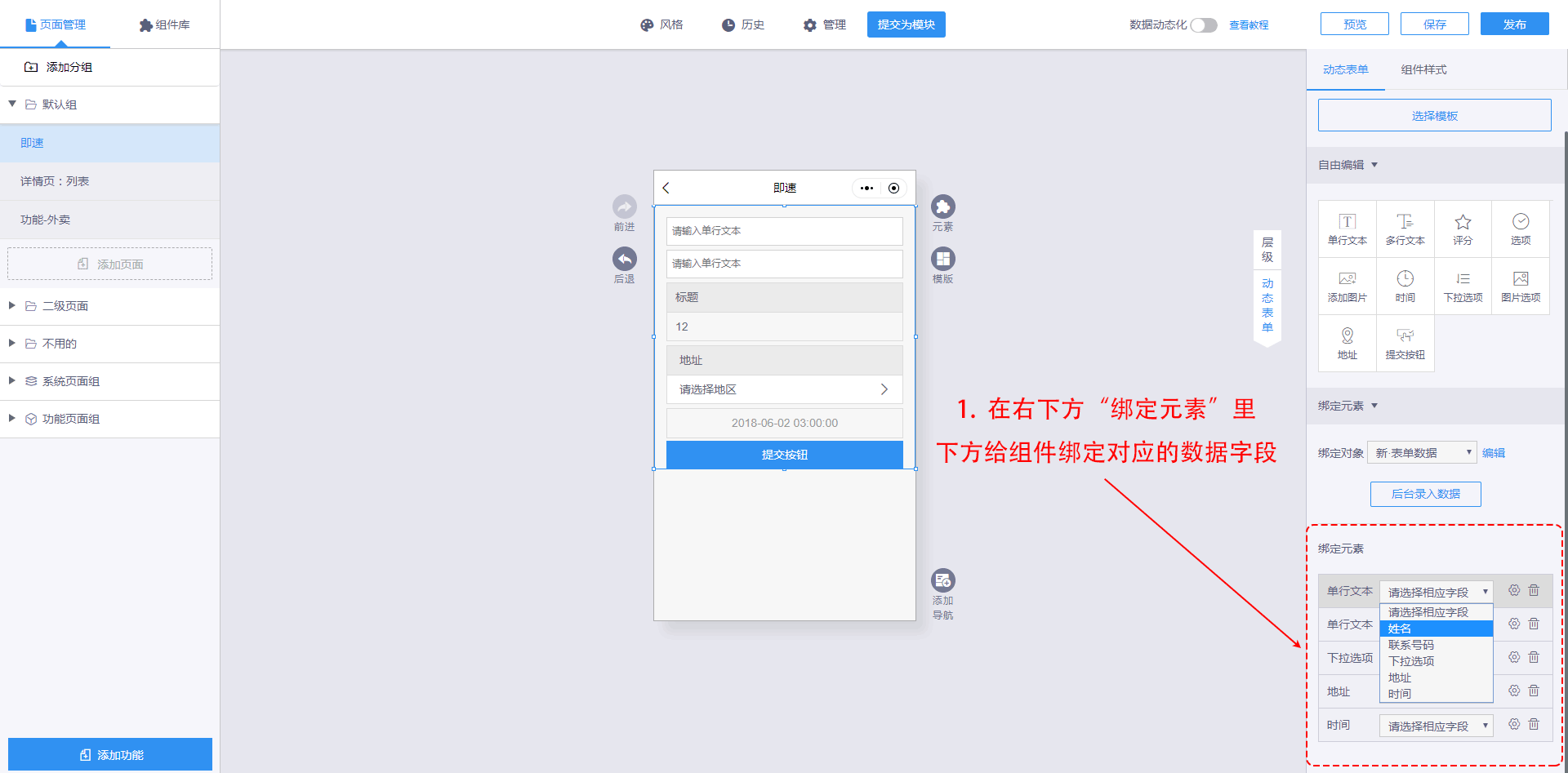
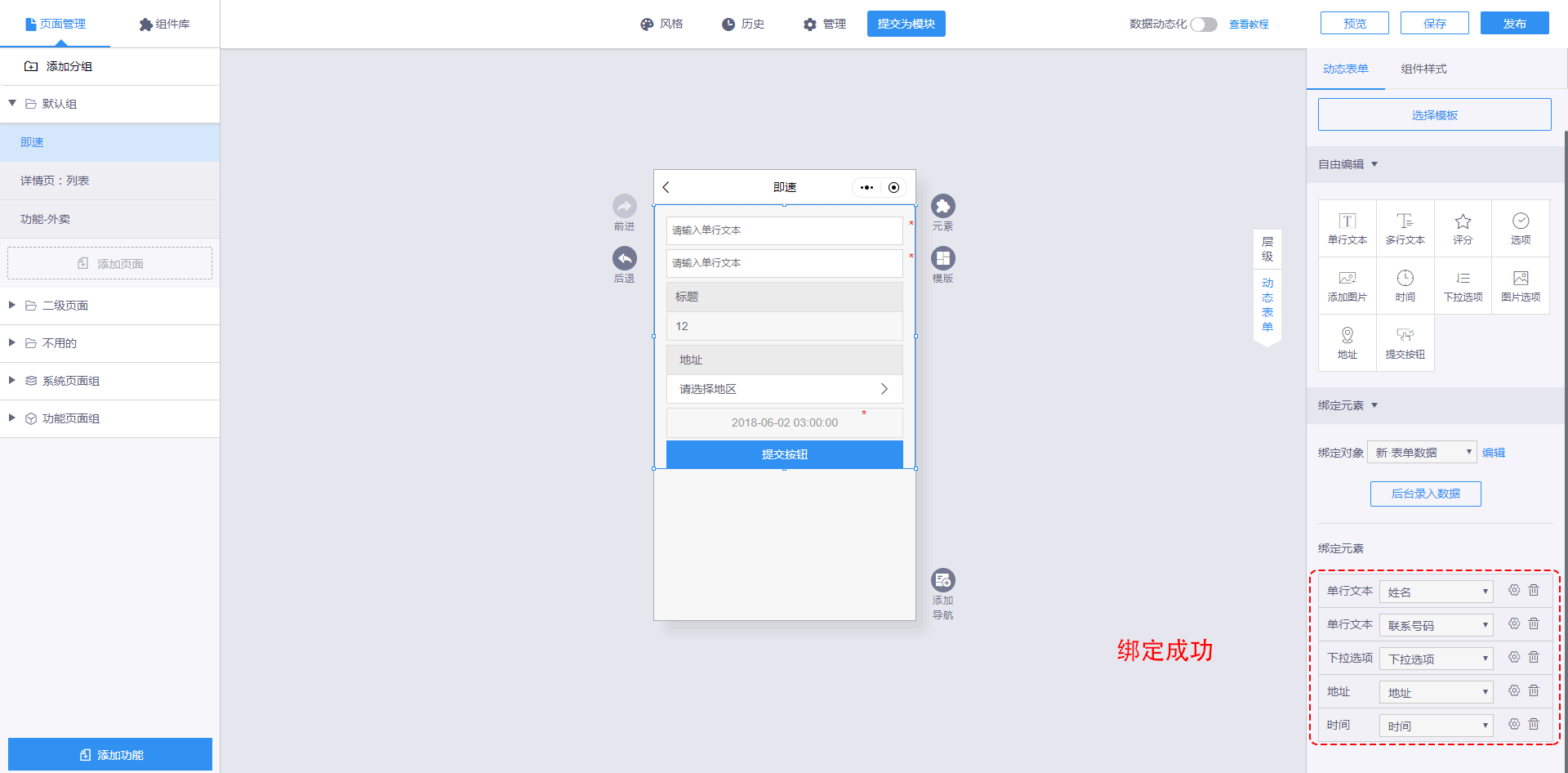
2.2 绑定数据字段首先,在右下角“绑定元素”里,给组件绑定上对应的数据字段。
接下来我们给组件加上一些提示,以及美观上的优化
注:如果遇到不同控件绑定的字段是一样的,提交之后数据以最后填写的为准(包含文本、视频、图片、匿名等所有控件)。
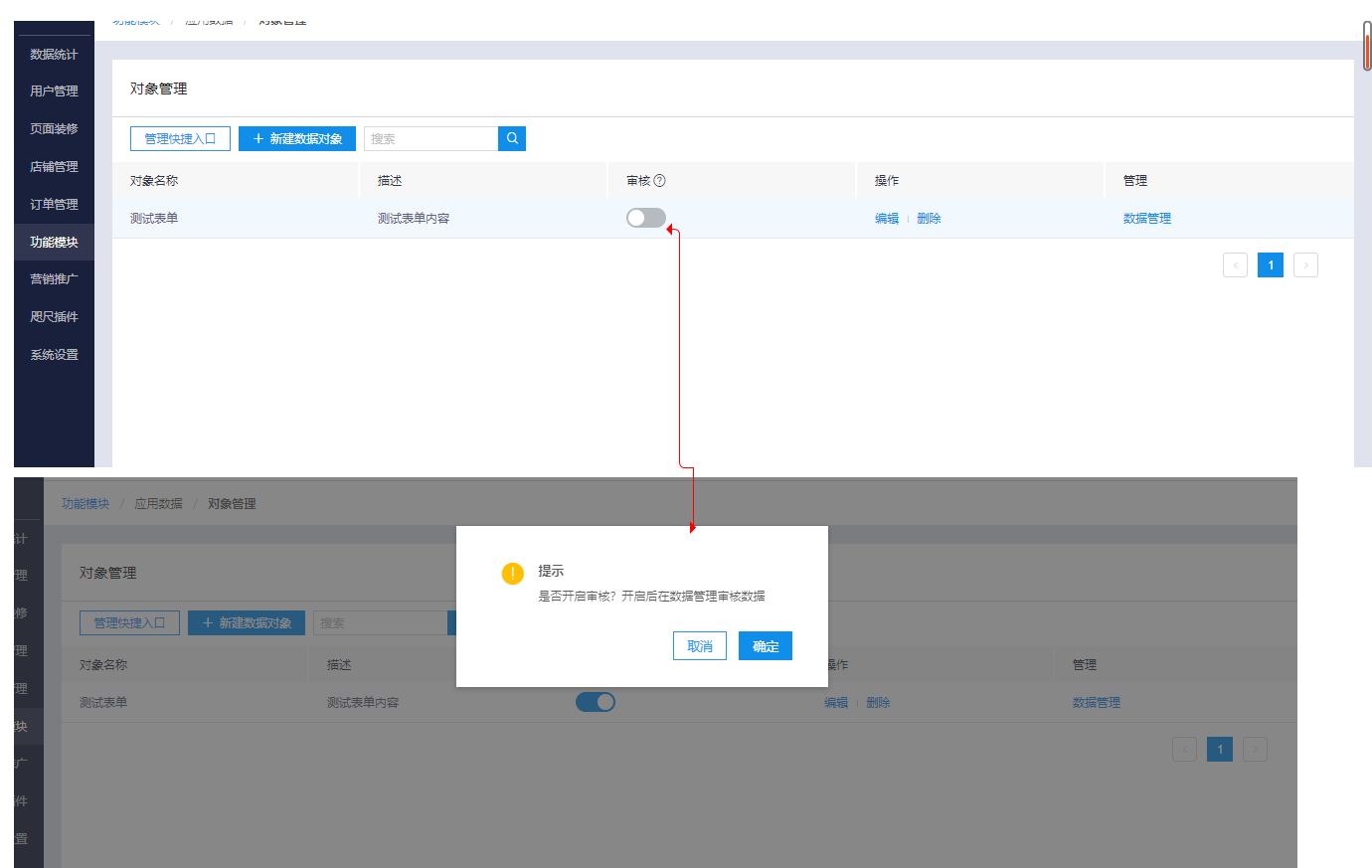
2.3 表单审核流程① 用户提交表单内容,后台可以审核,审核结果可通过绑定字段显示到小程序端注:审核功能对表单支付发起退款审核无效,表单支付发起退款和原流程一样
【新建一个数据对象】-【开启表单审核】
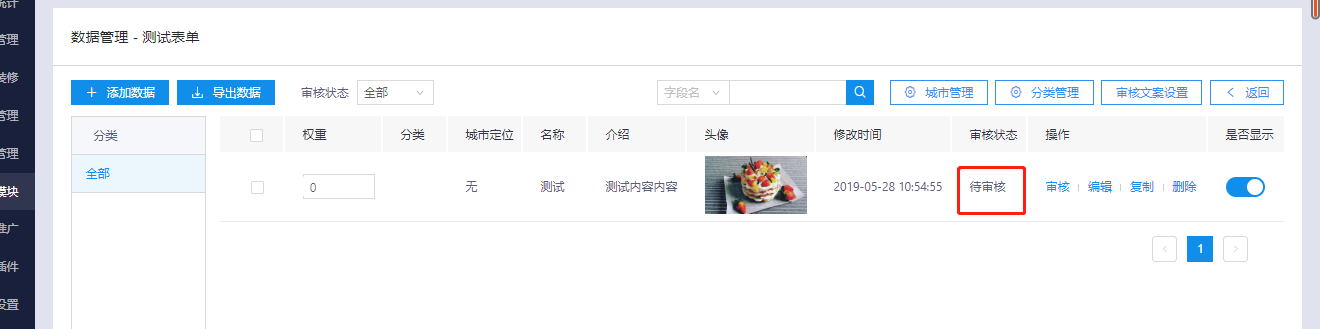
② 开启后,后台可对小程序端提交的某条数据可以进行审核
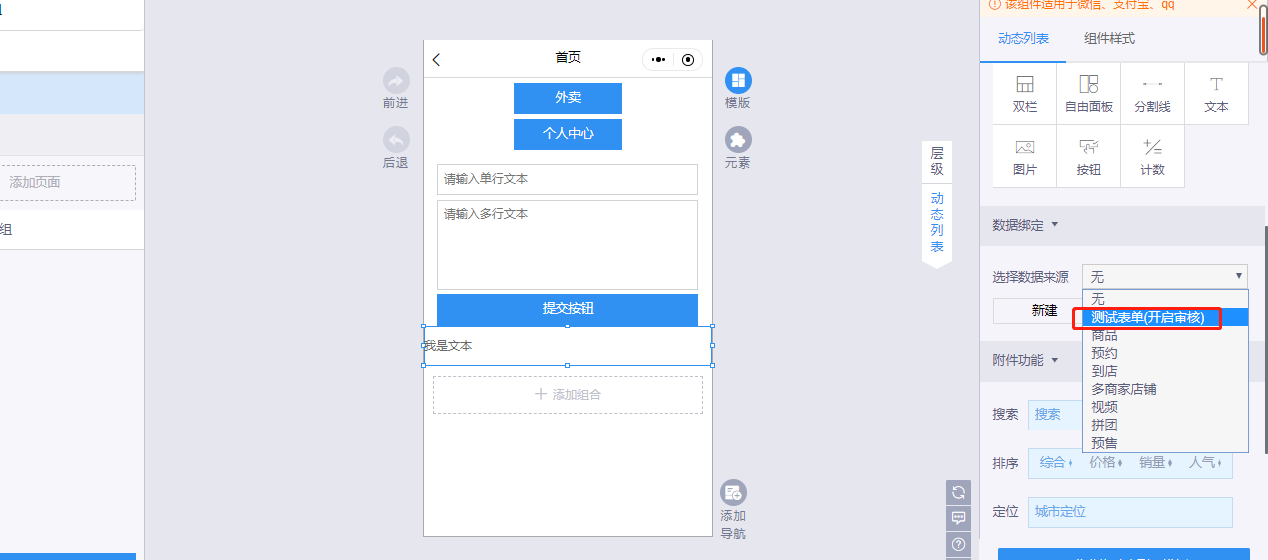
③ 使用动态列表/动态分类绑定对象,如果某数据对象开启了审核,则数据对象名称后将会有(开启审核)
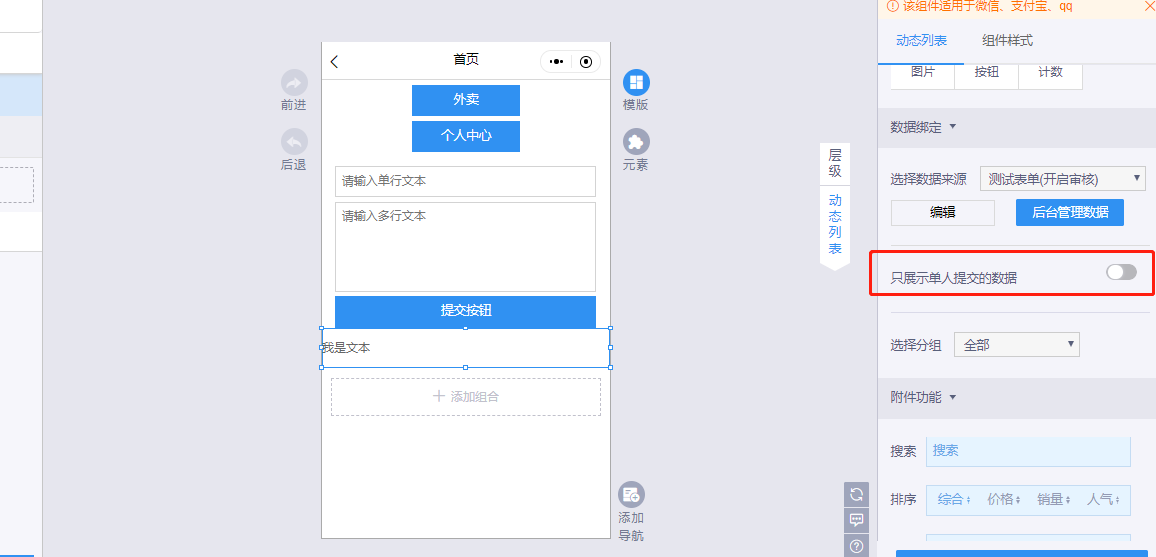
④ 【只展示单人提交的数据】:若开启了,小程序中的动态列表数据如果有100条,只会展示用户自己提交的那条数据,方便自定义用户查看用户提交的数据
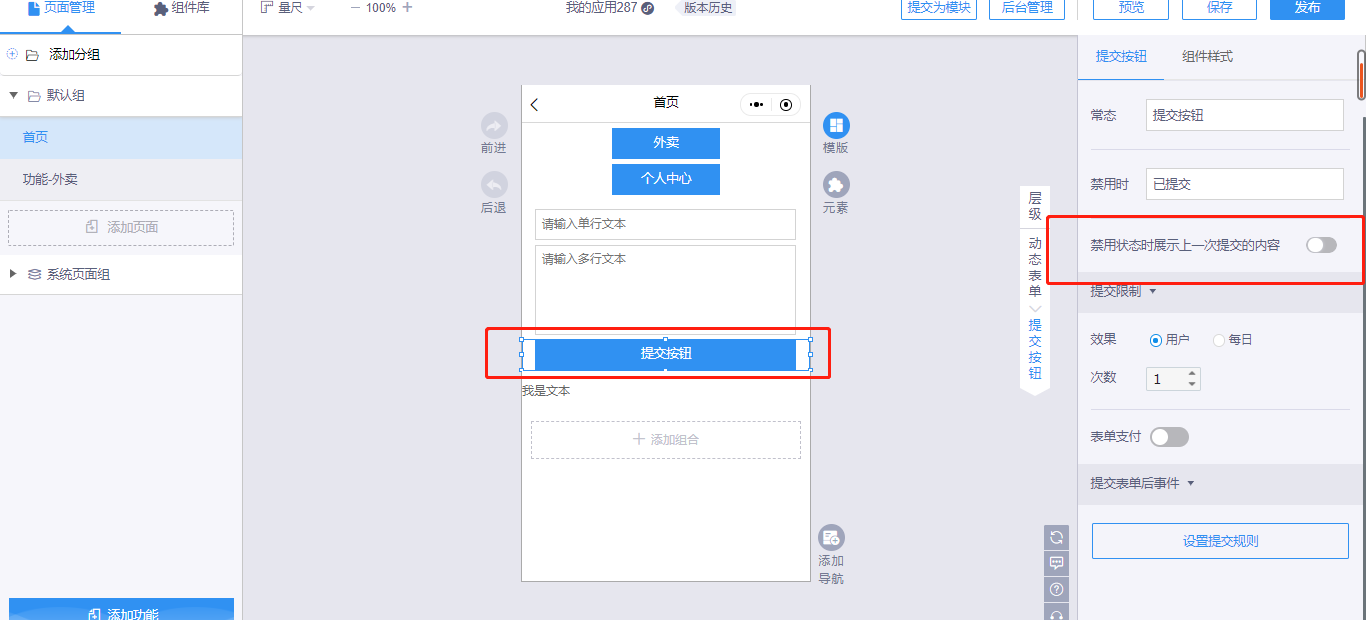
⑥ 【禁用时展示上一次提交的内容】:开启后,最后一次提交表单内容,将会展示提交的数据
⑦ 【系统通知】查看表单提交内容时,将可以看到审核状态
实际效果
3、如何使用视频组件?【公众平台配置】如果
使用视频控件,需将域名“https://up-z2.qbox.me”配置在小程序公众平台中uploadFile合法域名。
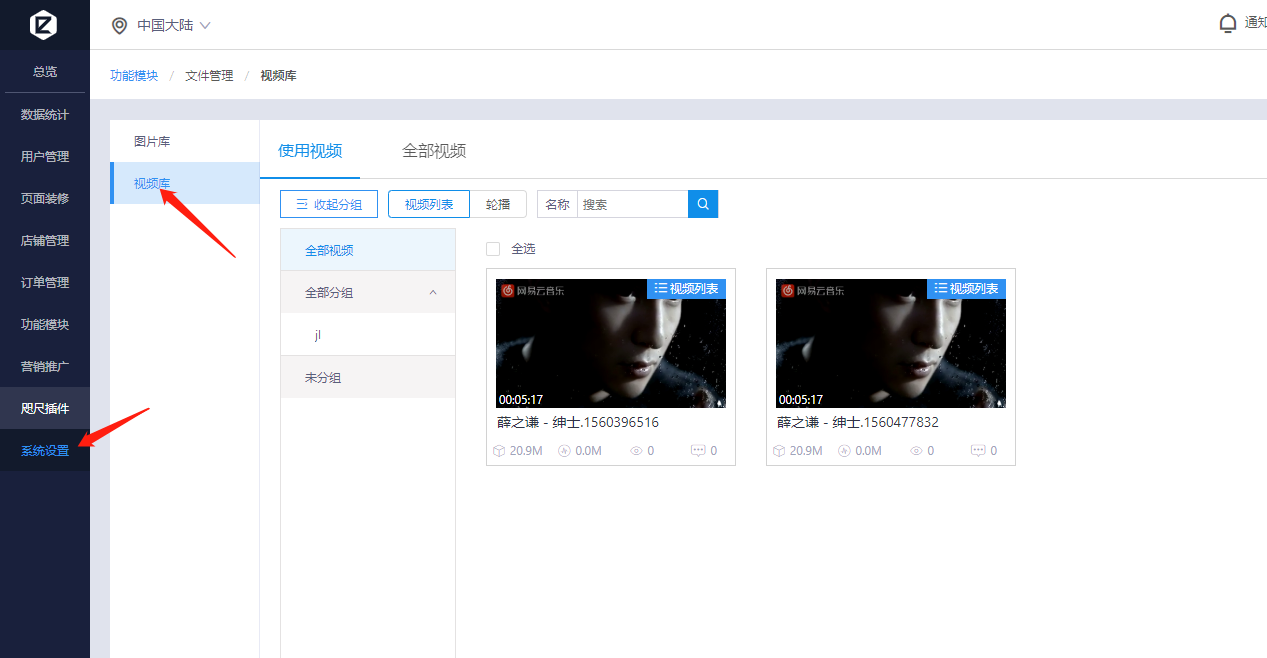
【视频库】用户上传的视频进入视频库中,
如果在视频库中将视频删除,应用数据中视频不可查看!!!
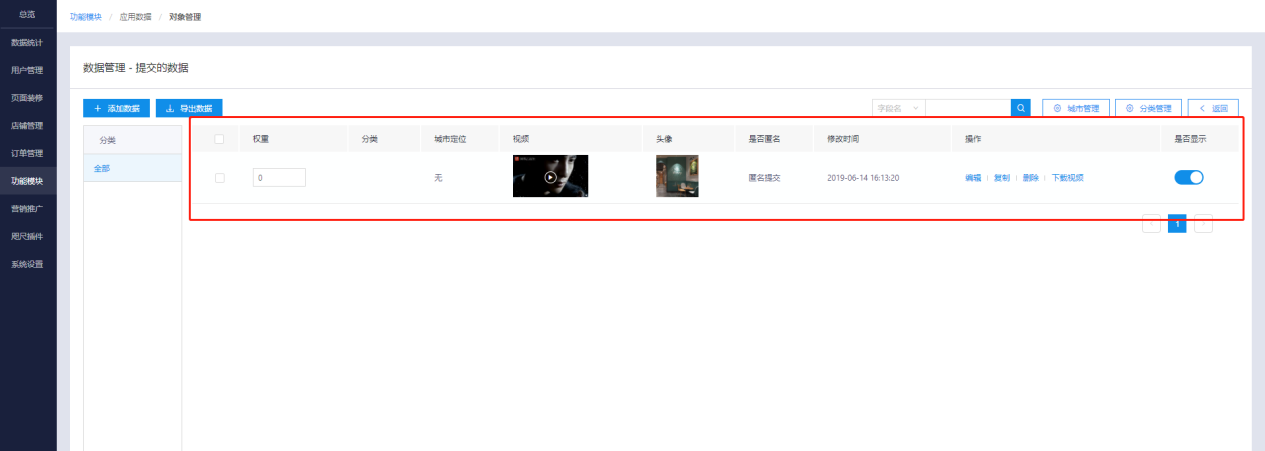
【下载视频】如果该表单有用户上传的视频,点击下载视频可将该用户提交表单时上传的所有视频下载下来。
注:下载视频后会扣除相对应的流量值,扣除的流量值与下载的文件大小一致。
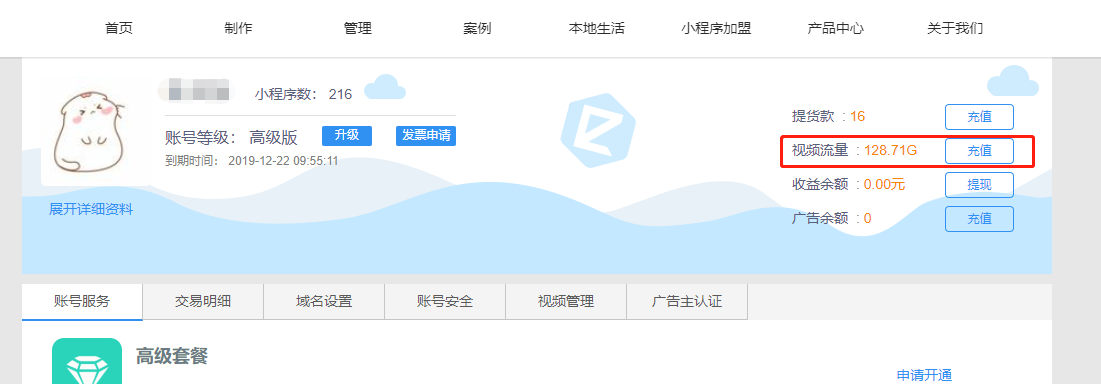
【空间值】【流量值】用户上传的视频会占用账号的空间值,后台下载视频会占用账号的流量值,空间值与流量值的充值在个人中心-视频流量中
三、组件的功能介绍
(1)
动态表单
功能:用户可以通过组件提交信息至商家后台选择模板:可以选现有的模板自由编辑:可选需要用到的子组件绑定对象:选择表单需要对接的数据对象- 新建:可以新建数据对象- 管理:可以管理数据对象内的字段绑定元素:可给表单内子组件绑定字段
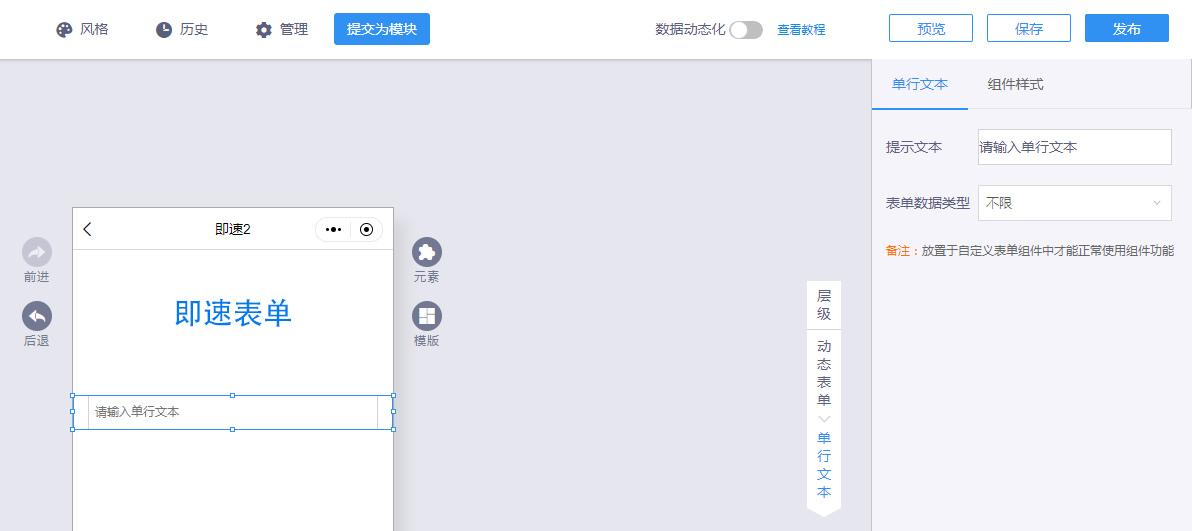
(2)单行文本
功能:用户可输入单行字提示文本:可输入提示用户文字对应数据字段类型:文本
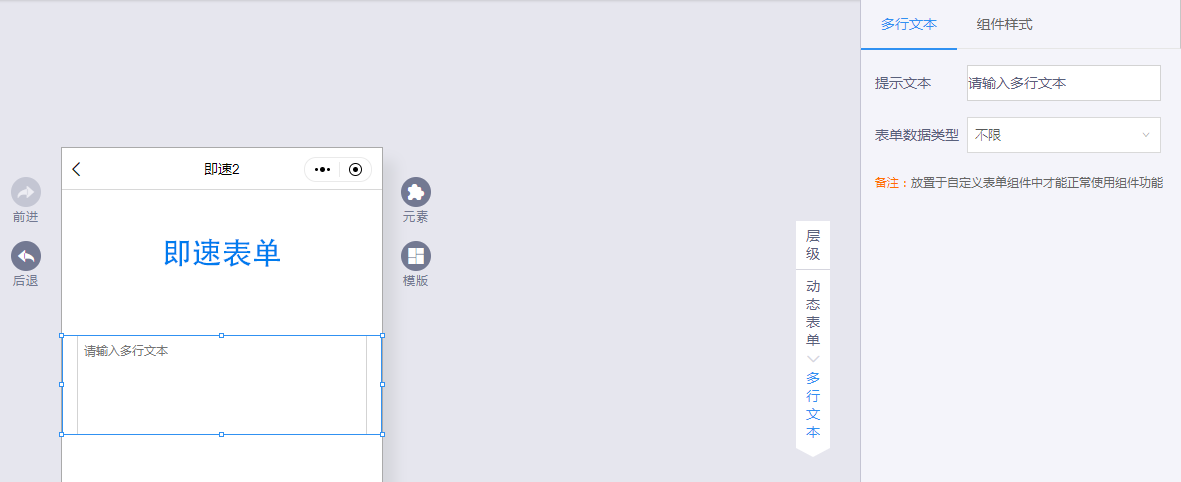
(3)多行文本
功能:用户可输入多行字提示文本:可输入提示用户文字对应数据字段类型:文本
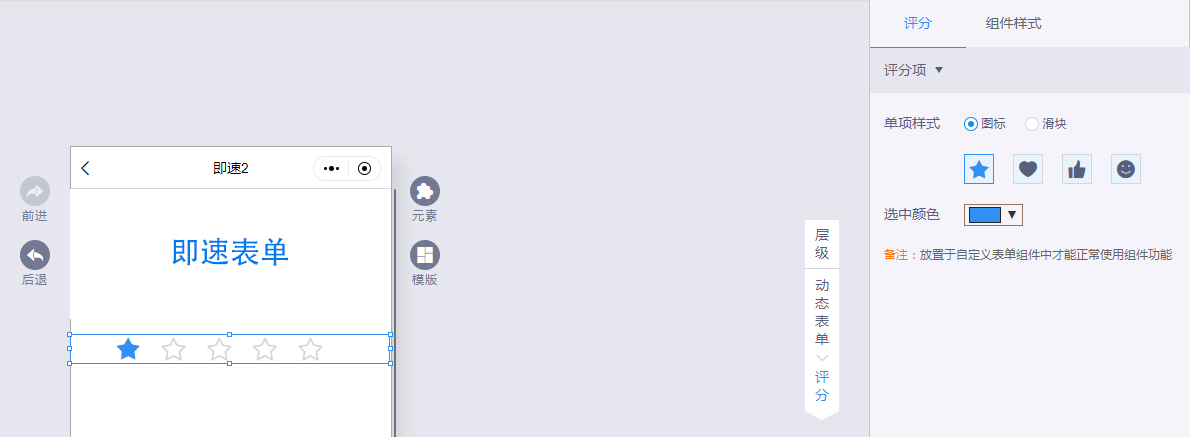
(4)评分
功能:用户可点击进行评分单项样式:图标或滑块类型选中颜色:用户选评分时所选中的颜色对应数据字段类型:文本
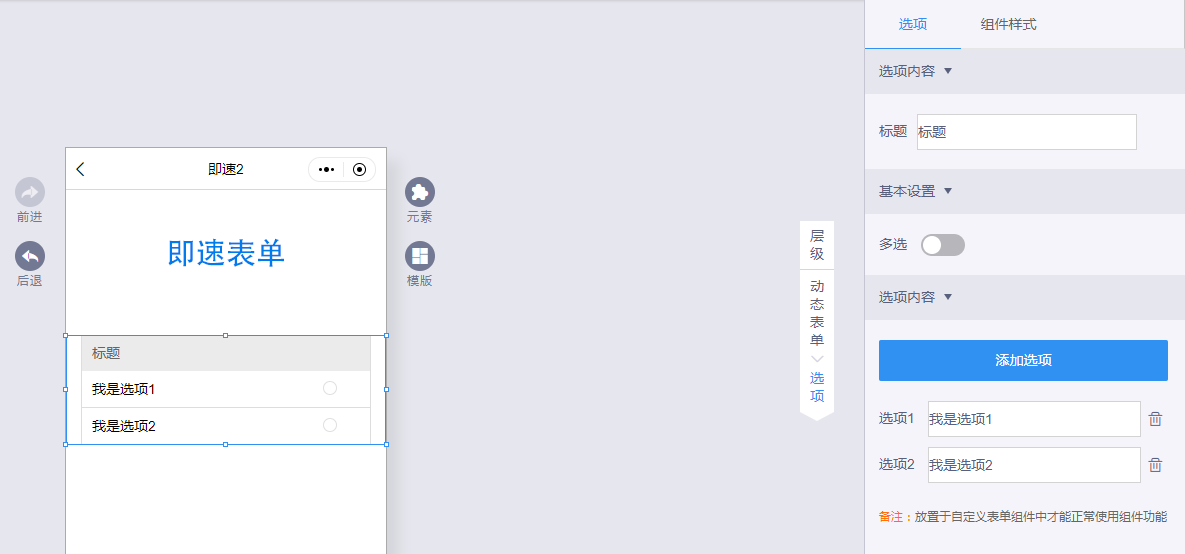
(5)选项
功能:用户可选择选项标题:该选项的标题多选:开启后可多选选项内容:可添加选项内容供用户选择对应数据字段类型:文本
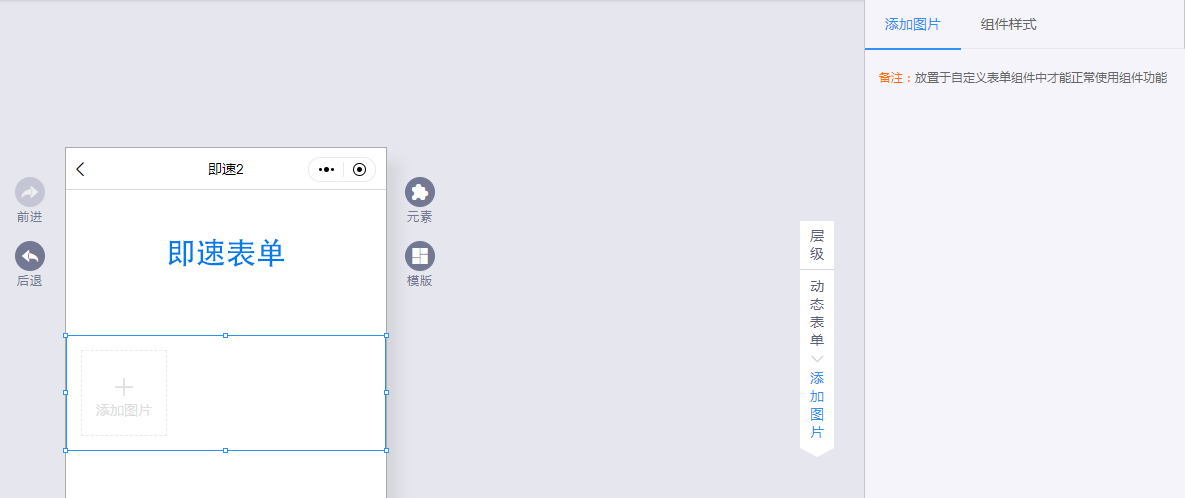
(6)添加图片
功能:用户可以添加图片上传对应数据字段类型:图片
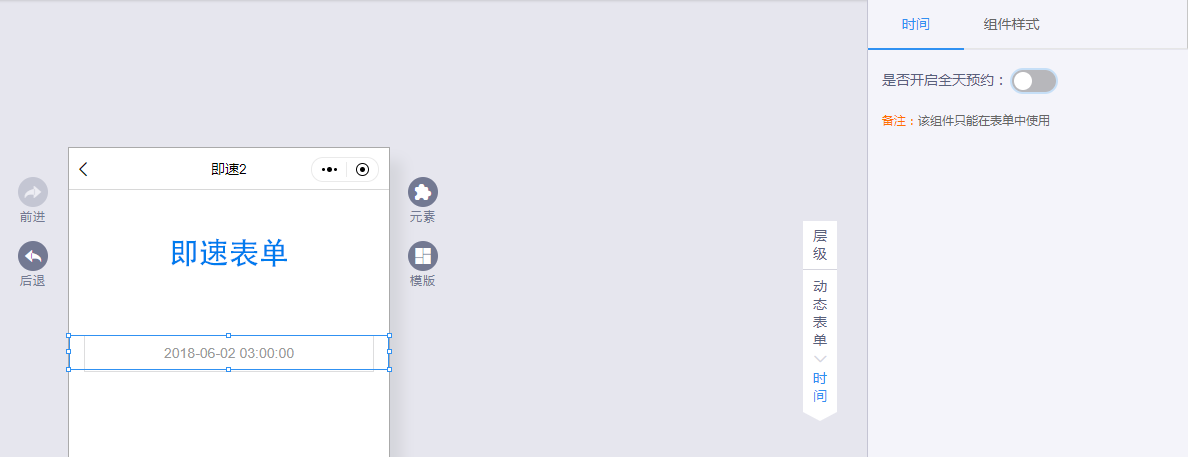
(7)时间
功能:用户可以选择时间是否开启全天预约:开启后不需要选钟点时间对应数据字段类型:文本
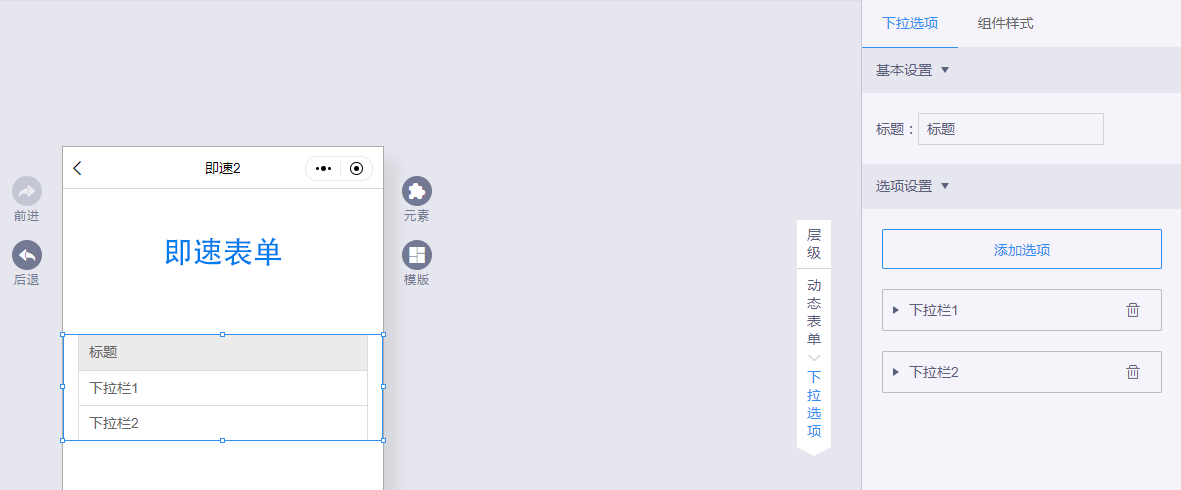
(8)下拉选项
标题:下拉项组件的标题下拉栏:下拉展示选项,一个下拉栏中可添加多个选项对应数据字段类型:文本
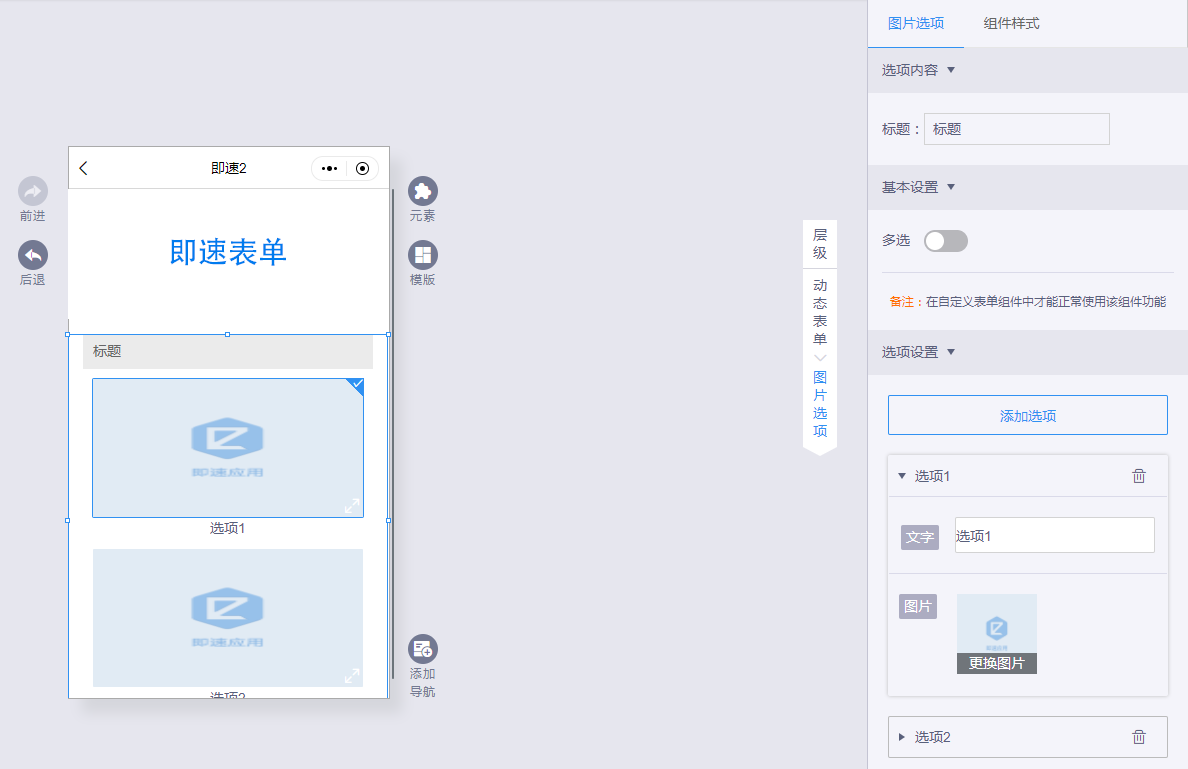
(9)图片选项
标题:图片选项组件的标题多选:开启后选项可多选选项设置:可添加多个选项,一个选项仅为一个选项图对应数据字段类型:图片
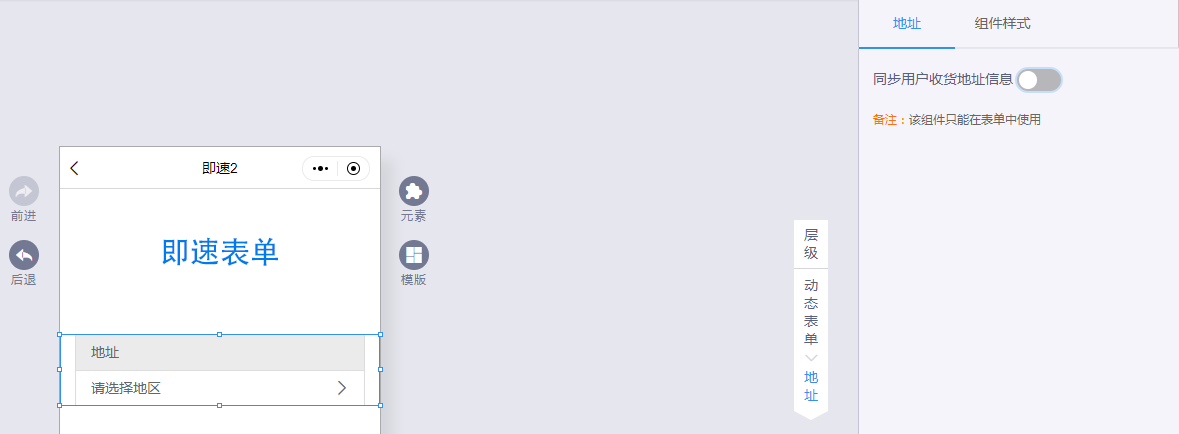
(10)地址
功能:用户可以选择地址同步用户收货地址信息:可以同步用户的地址对应数据字段类型:文本
(11)
添加视频
功能:用户可以添加视频上传,用户可配置最多上传三个视频对应数据字段类型:视频注:
用户在表单上传视频后,平台会将用户上传的视频做压缩,之后扣除账号的空间值,若空间值不足则需充值,否则用户无法正常上传视频。上传视频大小不能超过20M。
使用视频控件,需将域名“https://up-z2.qbox.me”配置在小程序公众平台中uploadFile合法域名。
定
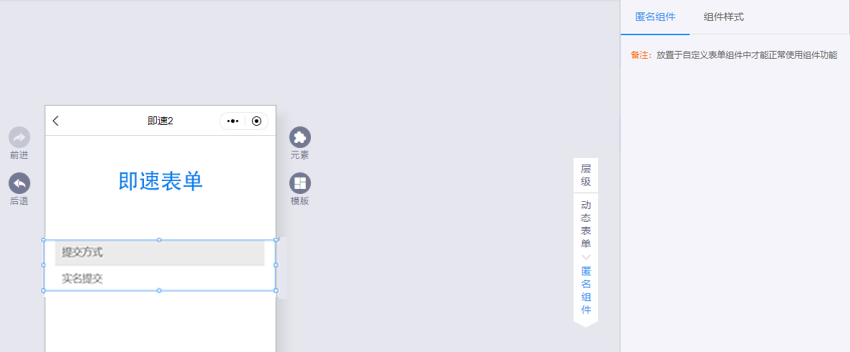
(12)
匿名组件
标题:提交方式下拉栏:下拉展示选项,匿名提交/实名提交对应数据字段类型:文本注:匿名提-用户提交后后台展示的数据为匿名,实名提交-用户提交后后台展示的数据为该用户微信昵称。
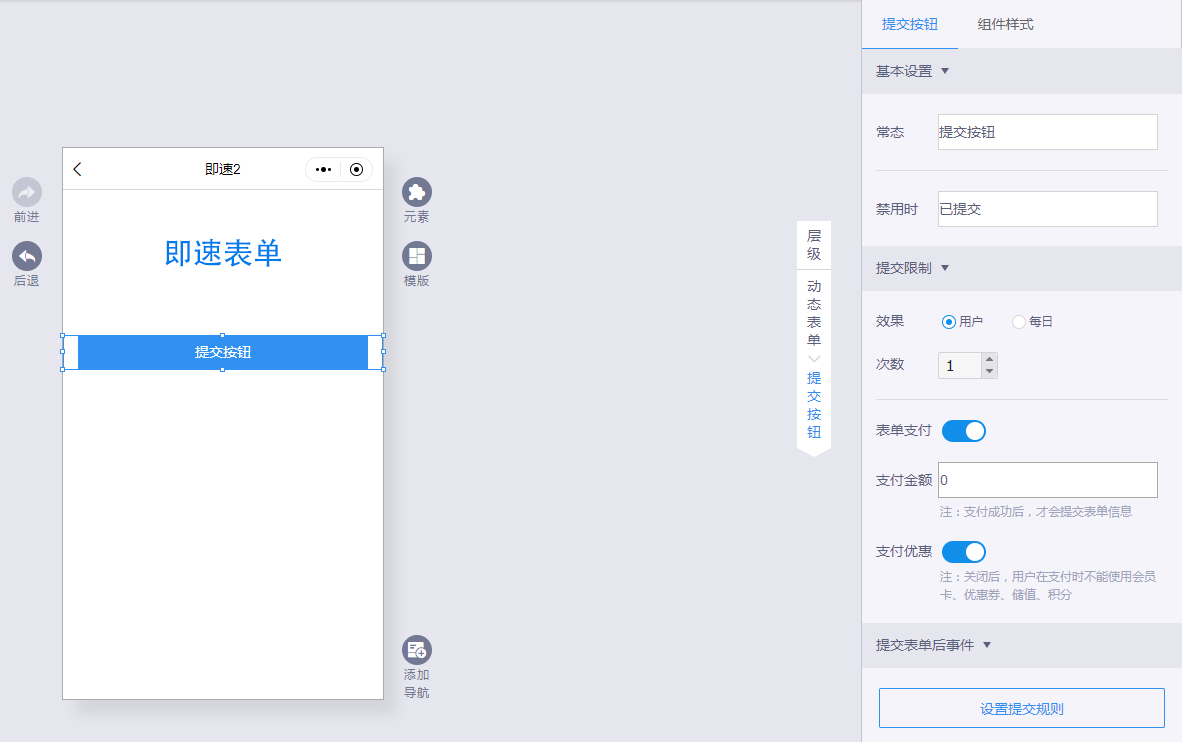
(13)提交按钮
注:表单内必须有提交按钮、才能提交
常态:提交按钮可使用时所标识的文字禁用时:提交按钮不可用时所标识的文字提交限制- 效果:可设置用户或每日可提交- 次数:设置可提交次数表单支付:开启后提交表单需要支付金额支付金额:金额额度支付优化:开启后用户可以用会员卡、优惠券、储值金、积分支付注2:支付的金额将会以当面付订单的形式进行,会产生推广分销功能佣金!
表单提交后事件:可设置提交之后所发生的点击事件对应数据字段类型:该组件无需绑定字段
四、更换模板、收藏表单模板【更换模板】:可直接选择其他模板【收藏表单模板】:对自己设计好的表单模板进行收藏,方便下次从【动态表单库】选择直接使用
观看此功能视频链接请点击
: http://school.jisuapp.cn/courses/151-30.html
小程序动态表单-微信小程序制作
浏览量:5966
时间:
来源:即速应用
版权声明
即速应用倡导尊重与保护知识产权。如发现本站文章存在版权问题,烦请提供版权疑问、身份证明、版权证明、联系方式等发邮件至197452366@qq.com ,我们将及时处理。本站文章仅作分享交流用途,作者观点不等同于即速应用观点。用户与作者的任何交易与本站无关,请知悉。

最新资讯
-

抖音再现本地生活服务,咫尺同城圈商业变现新通道
短视频成为本地生活探店网红营销变现引流的新阵地,每一位网红都渴望在短视频内“一夜爆红”。即速应用团队对多商家小程序进行升级,打造了咫尺同城圈:“同城探店营销助手”,不仅完善商家营销技巧,还助力探店网红玩转本地生活服务。 -

抖音再现本地生活服务,咫尺同城圈商业变现新通道
短视频成为本地生活探店网红营销变现引流的新阵地,每一位网红都渴望在短视频内“一夜爆红”。即速应用团队对多商家小程序进行升级,打造了咫尺同城圈:“同城探店营销助手”,不仅完善商家营销技巧,还助力探店网红玩转本地生活服务。 -

阿坝小程序代理
阿坝藏族羌族小程序代理公司有哪些?阿坝藏族羌族小程序代理平台哪个好?阿坝藏族羌族小程序代理商怎么收费,代理政策如何?下面就让即速应用产品经理jisuapp.cn来告诉你吧!